Create your first dashboard to retrieve NFTs and balances on Polygon without writing code
Introduction
Finding out how much money you have and keeping track of your NFTs can be a bit tricky. It means you have to go to different places online, and sometimes you might forget what you own.
In the Web3 world, if you're not someone active on the Internet, it can be hard to see all your stuff in one place.
And also, you'll learn about how QuickNode and Flipside are powerful.
This guide will help you:
Valuable information about your NFTs.
A history of your transactions.
How much money you have.
What We Will Do
What You Will Need
- Create an account on QuickNode.
What is QuickNode?
QuickNode offers people the freedom to unleash their creativity, relieving them from the burden of underlying web3 infrastructure concerns.
Instead of only thinking about how transactions are kept secure and staying updated with various blockchains, you can use QuickNode to handle difficult tasks and make things valuable.
Creating our powerful integration with QuickNode and FlipSide.
To retrieve information about our NFTs and Wallet, we need to set up an RPC (Remote Procedure Call). An RPC serves as the method through which we can communicate with the blockchain.
To accomplish this, please proceed to the QuickNode dashboard.
https://dashboard.quicknode.com/endpoints
As a result, you should click on the "Create Endpoint" button.

Select the mainnet network.

Choose the Polygon blockchain.

Search for the Flipside LiveQuery add-on.

Click on the explore button on the Flipside LiveQuery add-on and install it.

After that search for the Token and NFT API v2 bundle add-on and install it.

As a result, you will see the Token and NFT API v2 activated, along with Flipside LiveQuery.

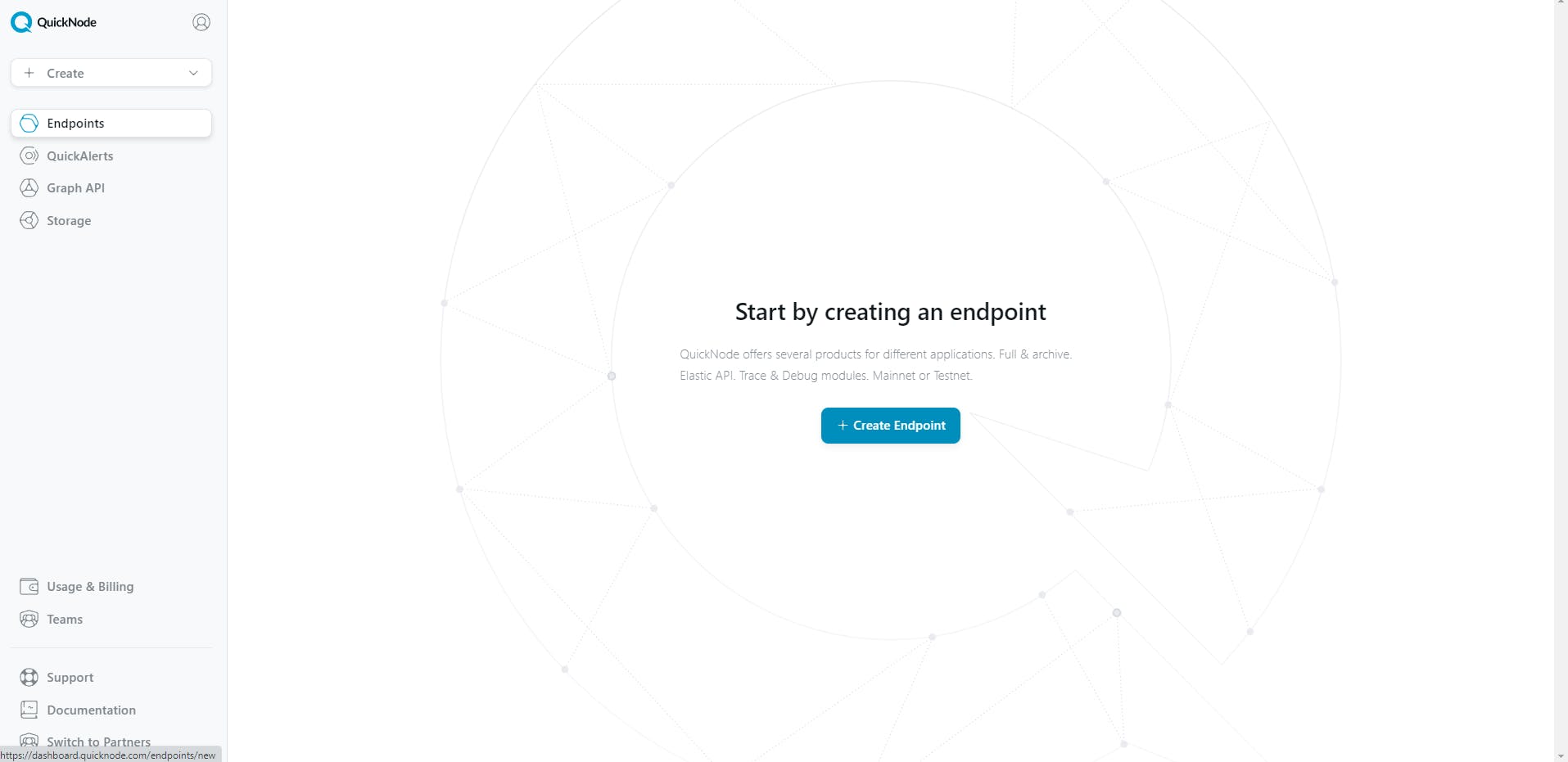
After clicking the "Create Endpoint" button,you will see this dashboard:

In this dashboard, you need to navigate to the '"Add-ons" tab.

Click the three dots in the Flipside LiveQuery row.

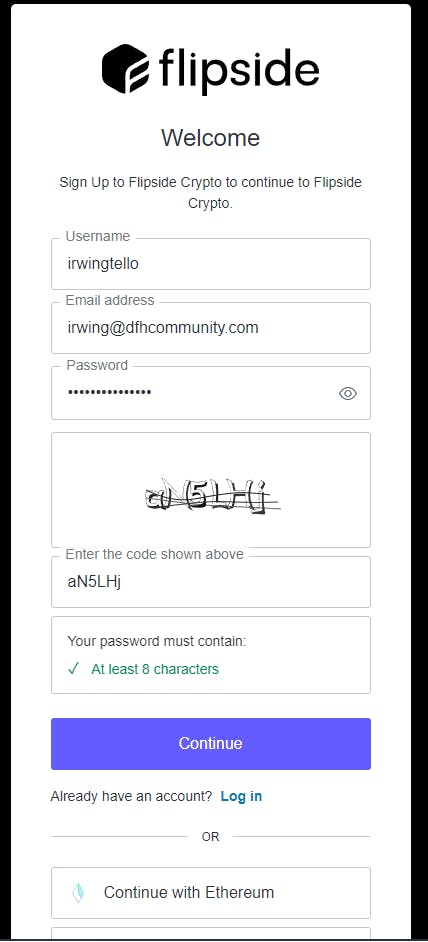
As a result, you will be presented with a sign-up form where you can enter your account details.

Click on the "Accept" button.

Afterward, you'll see the Flipside LiveQuery dashboard. On the left, you will see three tabs. Click on the 'API' tab.

In consequence, you will the services from QuickNode!

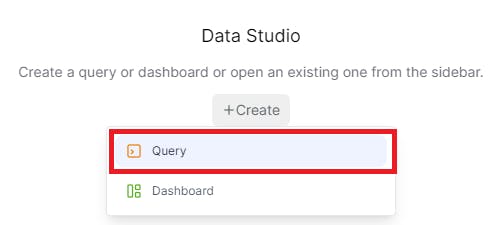
After seeing all the services from QuickNode, we need to create the data to retrieve later on our Dashboard. Click on the "Create" button.

Please select the "Query" option.

As a result, you will see an empty query. After that, you will create the query to retrieve NFTs from a specific wallet.
Please copy this code and paste it into your query:
WITH json_response AS (
SELECT PARSE_JSON(response) AS json_data
FROM (
SELECT
quicknode_polygon_nfts.fetch_nfts(
{
'wallet': '{{Wallet}}',
'page': {{Page}},
'perPage': {{ItemsPerPage}}
}
) AS response
)
)
SELECT
asset.value:chain::STRING AS chain,
asset.value:collectionAddress::STRING AS collectionAddress,
asset.value:collectionName::STRING AS collectionName,
asset.value:collectionTokenId::STRING AS collectionTokenId,
asset.value:description::STRING AS description,
asset.value:imageUrl::STRING AS imageUrl,
asset.value:name::STRING AS name,
asset.value:network::STRING AS network
FROM
json_response,
LATERAL FLATTEN(input => json_data:data:result:assets) AS asset;
You will have something like this:

After that, you will notice these parameters:
Wallet - Your desired wallet.
Page - When querying the services from QuickNode, we will receive a lot of information, and this information is segmented into pages.
ItemsPerPage - The number of items per page.
Please fill in these values with the data you want to be displayed.

After that click the ">" button to run the query.

Also you can change the title about your query.

When the query is in progress, you will see something like this:

Now you have the information related to your wallet where you have NFTs.

Furthermore, we need two queries to complete our dashboard:
Wallet Balance (Obtaining balances of all ERC20 tokens in the wallet).
Wallet Transactions.
Please follow the same steps as mentioned in the previous instructions to create these queries:
Wallet Balance (Obtaining balances of all ERC20 tokens in the wallet)
WITH json_response AS (
SELECT
PARSE_JSON(response) AS json_data
FROM
(
SELECT
quicknode_polygon_tokens.get_wallet_token_balance(
{
'wallet': '{{Wallet}}',
'page': {{Page}},
'perPage': {{ItemsPerPage}}
}
) AS response
)
),
-- Extracting fields and calculating totalBalance
processed_assets AS (
SELECT
asset.value:symbol::STRING AS symbol,
asset.value:address::STRING AS address,
asset.value:decimals::STRING AS decimals,
asset.value:name::STRING AS name,
asset.value:totalBalance / POW(10, asset.value:decimals ) as amount,
asset.value:totalBalance::STRING AS totalBalance
FROM
json_response,
LATERAL FLATTEN(json_data:data:result:result) AS asset
) -- Final query to normalize totalBalance
SELECT
symbol,
address,
decimals,
amount,
name,
totalBalance
FROM
processed_assets;
Wallet Transactions:
WITH json_response AS (
SELECT PARSE_JSON(response) AS json_data
FROM (
SELECT quicknode_polygon_tokens.get_transactions_by_address(
{ 'address': '{{Wallet}}',
'page': {{Page}},
'perPage': {{ItemsPerPage}} }
) AS response
)
),
processed_assets AS (
SELECT
asset.value:blockNumber::STRING AS blockNumber,
asset.value:blockTimestamp::STRING AS blockTimestamp,
asset.value:fromAddress::STRING AS fromAddress,
asset.value:toAddress::STRING AS toAddress,
asset.value:transactionHash::STRING AS transactionHash,
asset.value:transactionIndex::STRING AS transactionIndex,
asset.value:value::STRING AS value
FROM json_response,
LATERAL FLATTEN(input => json_data:data:result:paginatedItems) AS asset
)
SELECT
blockNumber,
blockTimestamp,
fromAddress,
toAddress,
transactionHash,
transactionIndex,
value
FROM processed_assets;
Creating our dashboard
After creating the queries, you need to create the dashboard. To do this, click on the "+"button, and then select the "dashboard" option.

In our dashboard, we can organize our information into tabs. In this step, we will create a new tab.

Additionally, you can personalize it with your preferred name.

In my case, I will name this tab NFT's.

Afterward, we need to add a table to retrieve the data from our NFT query.

As a result, you will need the previously created query to retrieve NFTs.

Now you can see the nft information associated from your wallet.

You will notice the appearance of parameters with default values. You can dynamically change this information with another wallet.
Also, you can add a title and description for your dashboard.

To finalize this dashboard, create a table from these queries:
Wallet Balance (Obtaining balances of all ERC20 tokens in the wallet).
Wallet Transactions.
You can add a personalized tab for each query.
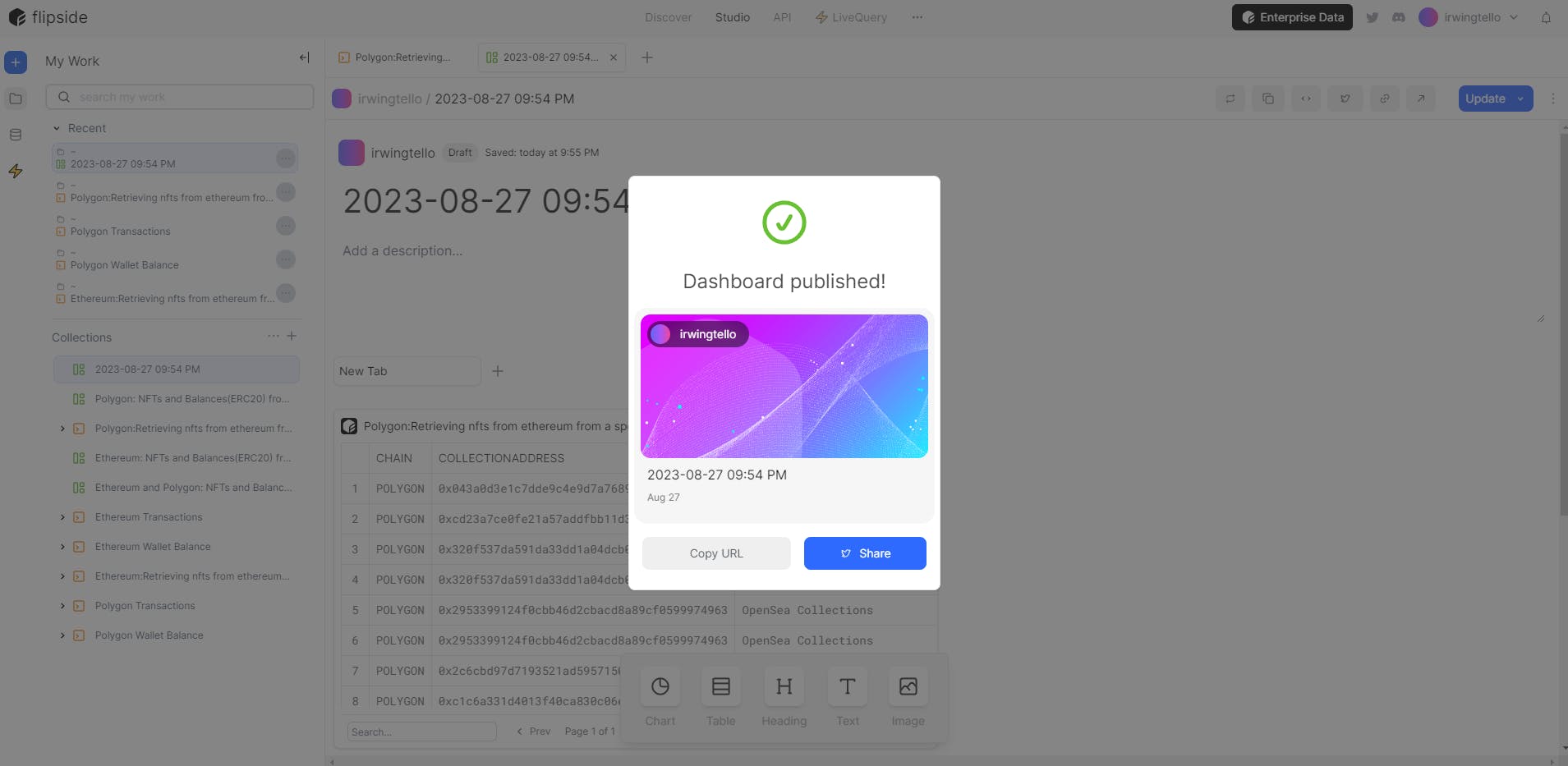
To make our dashboard public, click on the "Publish" button.

Finally, you have created your first dashboard with valuable information from Polygon.

Here is my dashboard:
https://flipsidecrypto.xyz/irwingtello/polygon-nf-ts-and-balances-erc-20-from-wallet-polygon-nfts-and-balances-erc20-from-wallet-7_79F9

Conclusion
Congratulations! You have successfully created your first dashboard with information related to Polygon, all without needing any programming skills.
I'd love to encourage you to explore expanding its functionality. After all, it's the little steps that set big things in motion 🚀.
We ❤️ Feedback!
If you have any feedback or questions on this guide, let us know.
Or, feel free to reach out to us via Twitter or our Discord community server.
We’d love to hear from you!
Author: Irwing Tello
Discord: discord.com/invite/ADjtsHVreT
Twitter: twitter.com/irwingtello
LinkedIn: linkedin.com/in/irwingtello
Email: irwing@dfhcommunity.com
Youtube: youtube.com/@irwingtellomx
You can support my work here:
BTC: 34kXK9CpTJP1PyHKw2kUD2bt6rtGcG5CHY
EVM Address: 0x8B98F8Ff69d2A720120eD6C71A9Bc5072b8Eb46D
Solana: Ey9oVFHW79giacRZaKxigYjeihMsY7ox8jxc7Hp1sJmS
