Introduction
It can be tough to figure out how much money you have and keep tabs on your NFTs (special digital items). This involves checking various places online, and sometimes, you might forget what you own.
In the Web3 world , if you're not super active online, it can be tricky to see all your things in one spot.
Plus, you'll discover the usefulness of QuickNode and FlipSide.
This guide is designed to help you retrieve essential information about your NFTs.
What We Will Do
What You Will Need
- Create an account on QuickNode.
What is QuickNode?
QuickNode empowers individuals to express their creativity without worrying about the complicated web3 infrastructure.
Instead of getting struggling with concerns like transaction security and keeping up with different blockchains, QuickNode takes care of these challenges, allowing you to focus on more valuable tasks and projects.
Creating our powerful integration with QuickNode and FlipSide.
To access details regarding our NFTs and Wallet, it is necessary to establish an RPC connection. This RPC acts as the conduit through which we can interact with the blockchain.
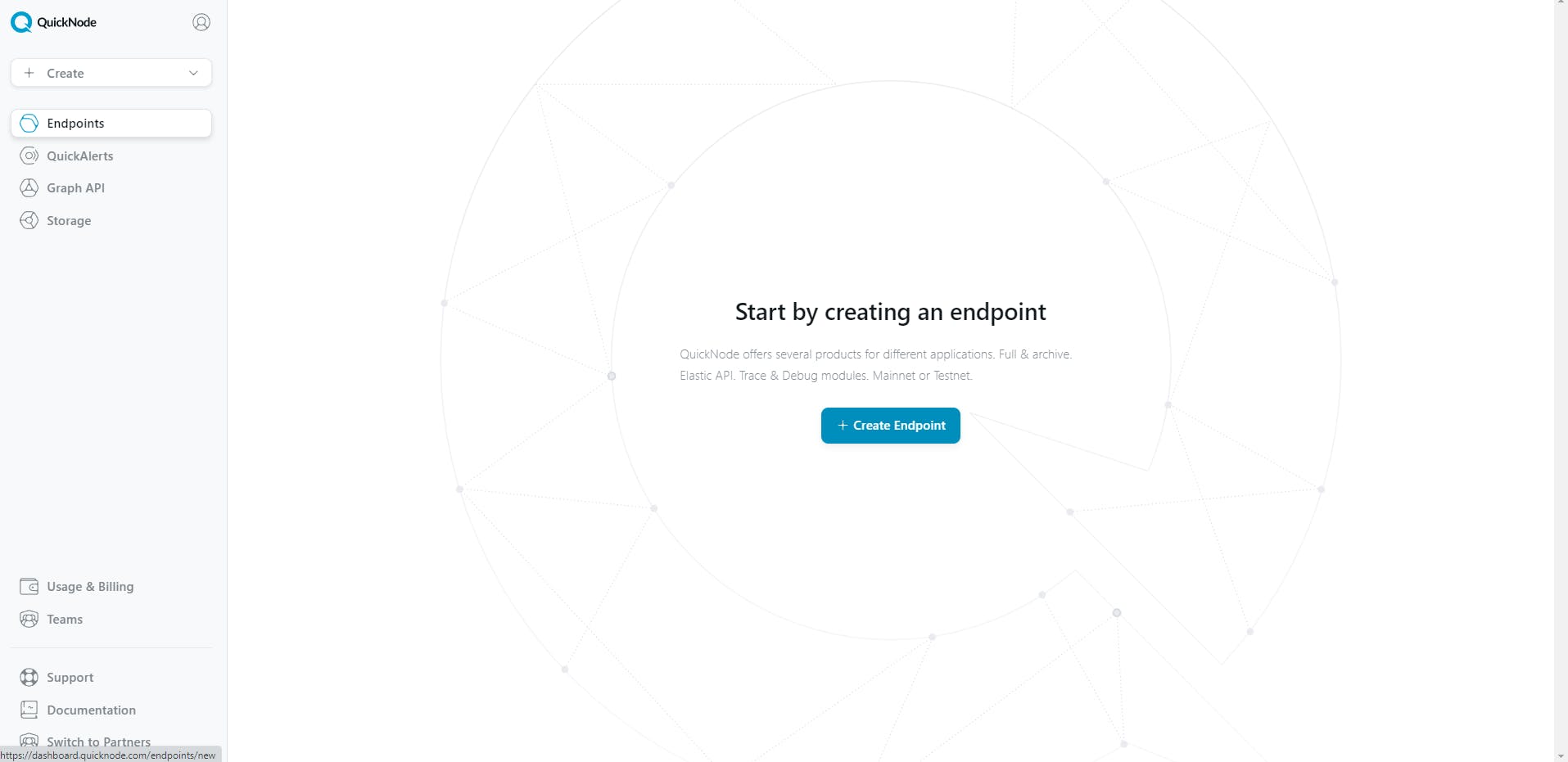
To accomplish this, please proceed to the QuickNode dashboard.
https://dashboard.quicknode.com/endpoints
As a result, you should click on the "Create Endpoint" button.

Choose the Solana blockchain.

Select the mainnet network.

Search for the Flipside LiveQuery add-on.

Click on the explore button on the Flipside LiveQuery add-on and install it.

After that search for the Solana Name Service by Bonfida add-on and install it.
As a result, you will see the Solana Name Service by Bonfida activated, along with Flipside LiveQuery.

After clicking the "Create Endpoint" button,you will see this dashboard:

In this dashboard, you need to navigate to the '"Add-ons" tab.

Click the three dots in the Flipside LiveQuery row.

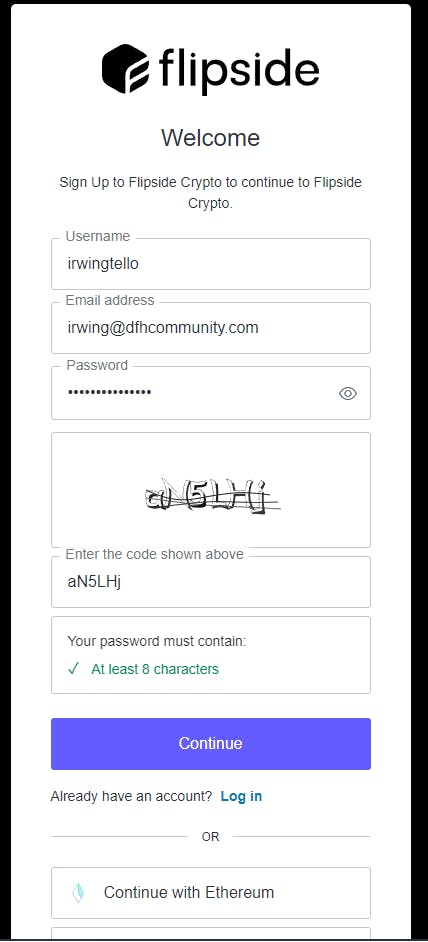
As a result, you will be presented with a sign-up form where you can enter your account details.

Click on the "Accept" button.

Afterward, you'll see the Flipside LiveQuery dashboard. On the left, you will see three tabs. Click on the 'API' tab.

In consequence, you will the services from QuickNode!

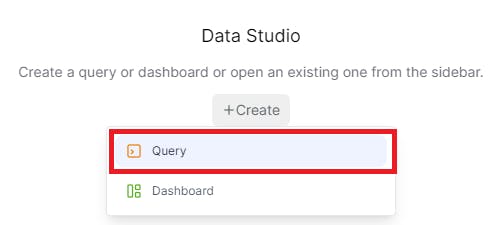
After seeing all the services from QuickNode, we need to create the data to retrieve later on our Dashboard. Click on the "Create" button.

Please select the "Query" option.

As a result, you will see an empty query. After that, you will create the query to retrieve NFTs from a specific wallet.
Please copy this code and paste it into your query:
WITH request_data AS (
SELECT
'{
"jsonrpc": "2.0",
"id": 1,
"method": "sns_resolveDomain",
"params": ["{{wallet}}"]
}' AS json_data
),
parsed_response AS (
SELECT
COALESCE(
PARSE_JSON(response) :data:result,
'{{wallet}}'
) AS json_data
FROM
(
SELECT
livequery.live.udf_api(
'POST',
'Your Solana QuickNode RPC',
{ 'Content-Type': 'application/json' },
PARSE_JSON(
(
SELECT
json_data
FROM
request_data
)
)
) AS response
)
),
json_response AS (
SELECT
PARSE_JSON(response) AS json_data
FROM
(
SELECT
quicknode_solana_nfts.fetch_nfts(
{ 'wallet': json_data,
'omitFields': [
'provenance',
'traits'
],
'page': {{Page}},
'perPage': {{ItemsPerPage}} }
) AS response
FROM
parsed_response
)
)
SELECT
asset.value:chain :: STRING AS chain,
asset.value:collectionAddress :: STRING AS collectionAddress,
asset.value:collectionName :: STRING AS collectionName,
asset.value:description :: STRING AS description,
asset.value:imageUrl :: STRING AS imageUrl,
asset.value:name :: STRING AS name,
asset.value:network :: STRING AS network,
asset.value:tokenAddress :: STRING AS tokenAddress
FROM
json_response,
LATERAL FLATTEN(input => json_data:data:result:assets) AS asset;
You will have something like this:

After that, you will notice these parameters:
Wallet - Your desired wallet (Can be .sol domain).
Page - When querying the services from QuickNode, we will receive a lot of information, and this information is segmented into pages.
ItemsPerPage - The number of items per page.
Please fill in these values with the data you want to be displayed.

After that click the ">" button to run the query.

Also, you can change the title about your query.

When the query is in progress, you will see something like this:

Now you have the information related to your wallet where you have NFTs.

Creating our dashboard
After creating the queries, you need to create the dashboard. To do this, click on the "+" button, and then select the "dashboard" option.

In our dashboard, we can organize our information into tabs. In this step, we will create a new tab.

Additionally, you can personalize it with your preferred name.

In my case, I will name this tab NFT's.

Afterward, we need to add a table to retrieve the data from our NFT query.

As a result, you will need the previously created query to retrieve NFTs.

Now you can see the nft information associated from your wallet.

You will notice the appearance of parameters with default values. You can dynamically change this information with another wallet.
Also, you can add a title and description for your dashboard.

To make our dashboard public, click on the "Publish" button.

Finally, you have created your first dashboard with valuable information from Solana.

Here is my dashboard:

Conclusion
Great job! You've made your first Solana dashboard without needing to know how to code.
I encourage you to try and make it do even more.
Remember, small steps can lead to big results 🚀.
We ❤️ Feedback!
If you have any feedback or questions on this guide, let us know.
Or, feel free to reach out to us via Twitter or our Discord community server.
We’d love to hear from you!
Author: Irwing Tello
Discord: discord.com/invite/ADjtsHVreT
Twitter: twitter.com/irwingtello
LinkedIn: linkedin.com/in/irwingtello
Email: irwing@dfhcommunity.com
Youtube: youtube.com/@irwingtellomx
You can support my work here:
BTC: 34kXK9CpTJP1PyHKw2kUD2bt6rtGcG5CHY
EVM Address: 0x8B98F8Ff69d2A720120eD6C71A9Bc5072b8Eb46D
Solana: Ey9oVFHW79giacRZaKxigYjeihMsY7ox8jxc7Hp1sJmS
