In today's AI era, ChatGPT is altering the landscape for individuals and businesses employing a variety of services.
This is why QuickNode is dedicated to simplifying the process of locating NFTs within your personal wallet and collection.
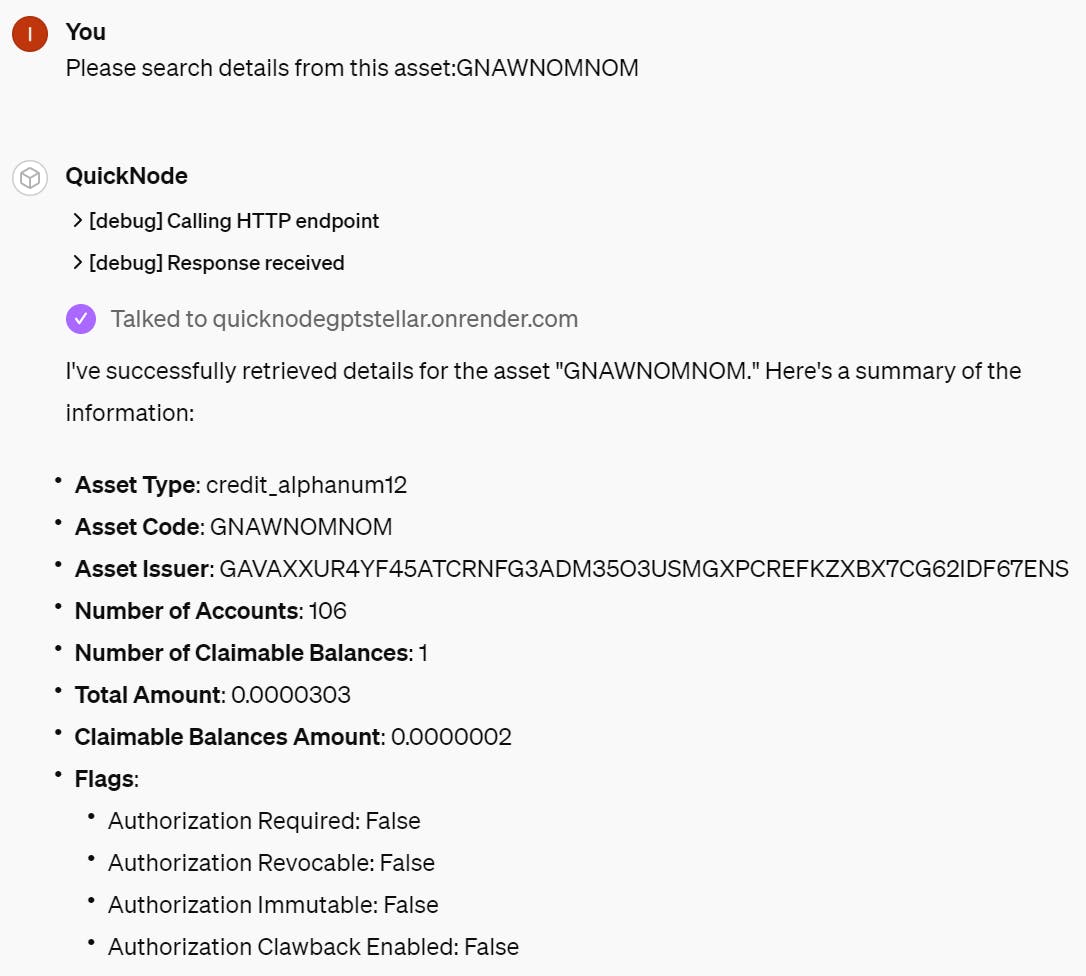
Here is the result of what you will achieve at the end of this tutorial:

What We Will Do
- Creating a GPT on ChatGPT
What You Will Need
Obtaining information fromQuickNode
Obtaining QUICKNODE_RPC_URL value:
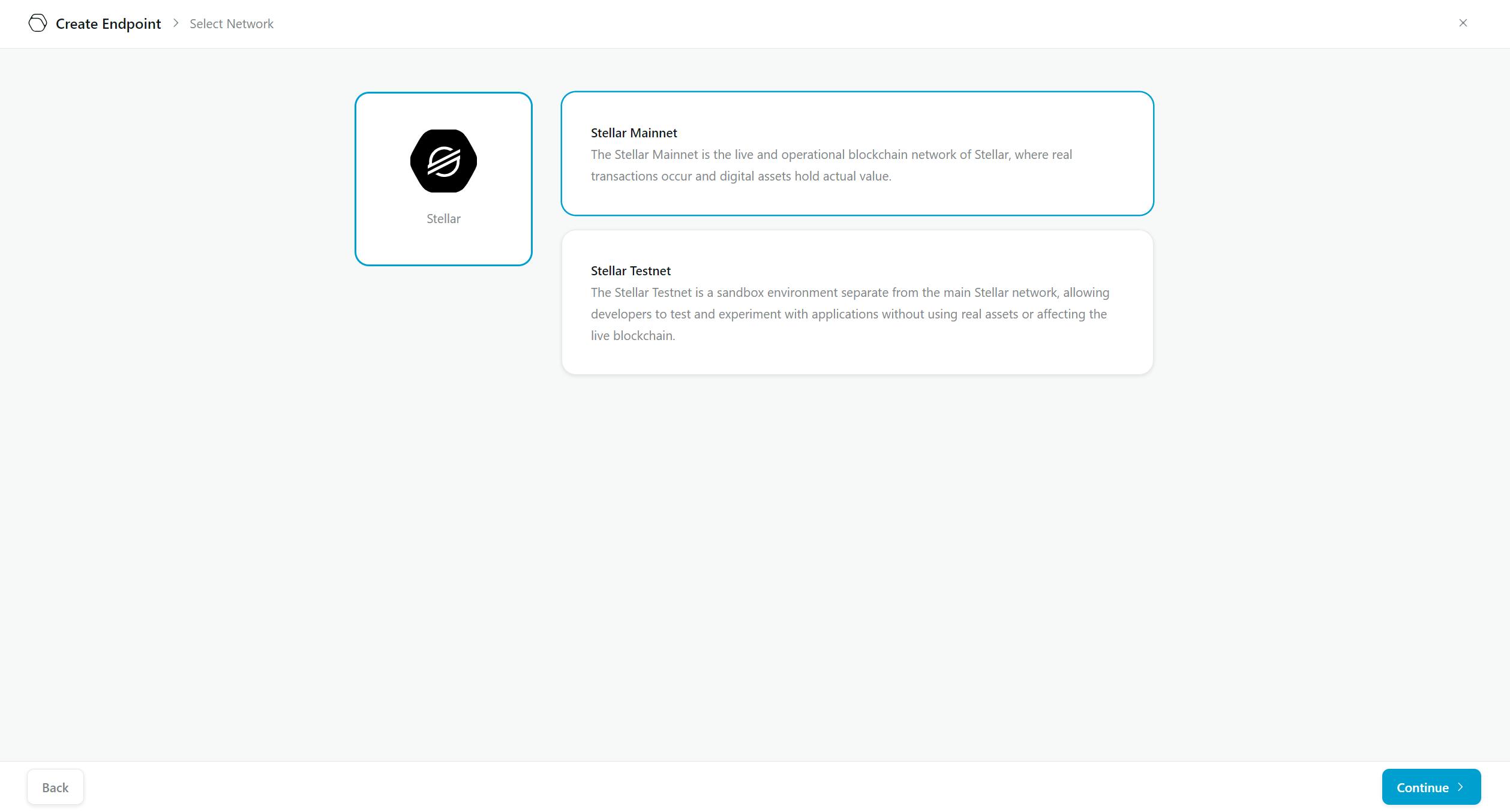
Click on the "Create Endpoint" button.

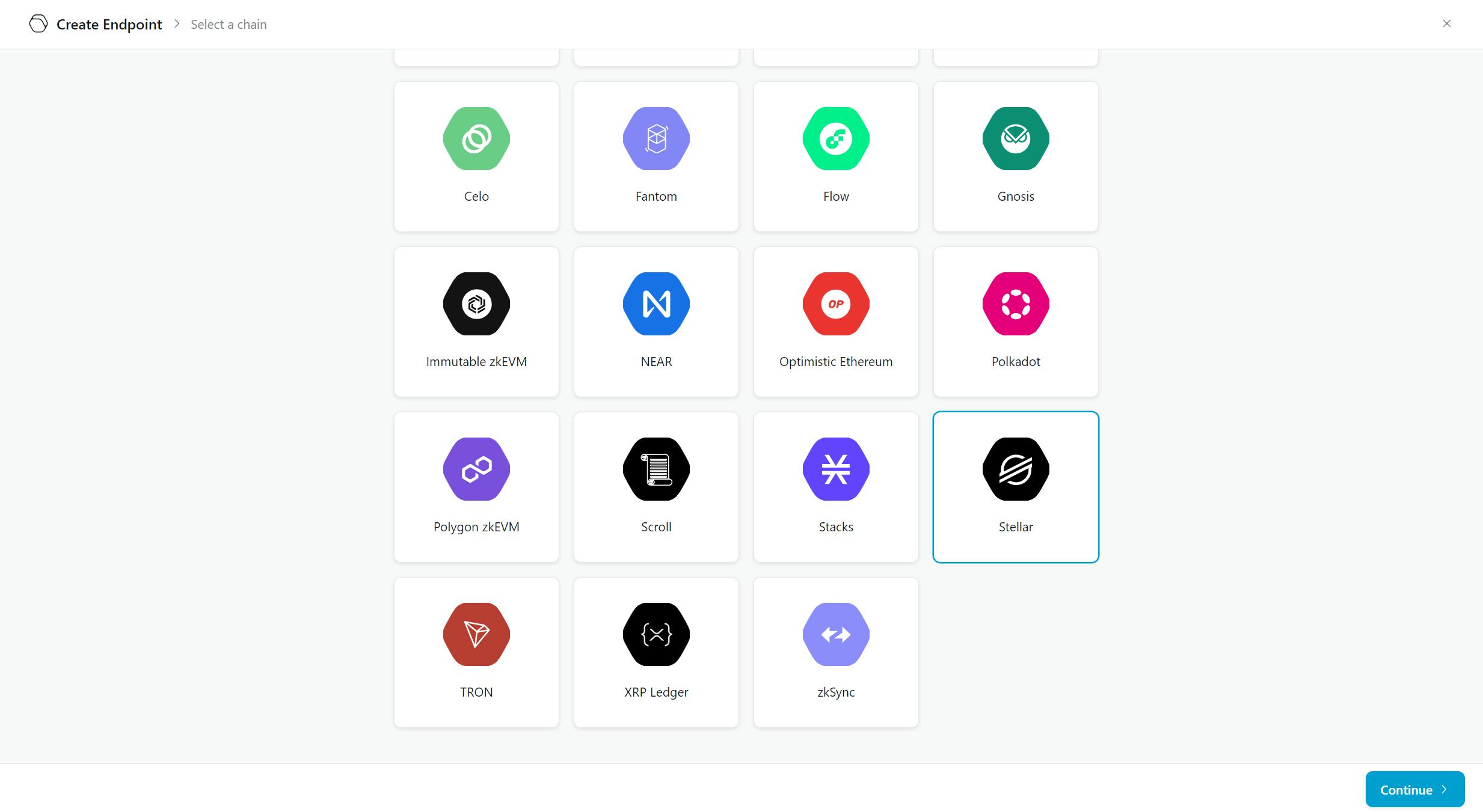
We need to select the Stellar blockchain.

In my case I selected Stellar Mainnet.

After that, click on the button "Create endpoint".
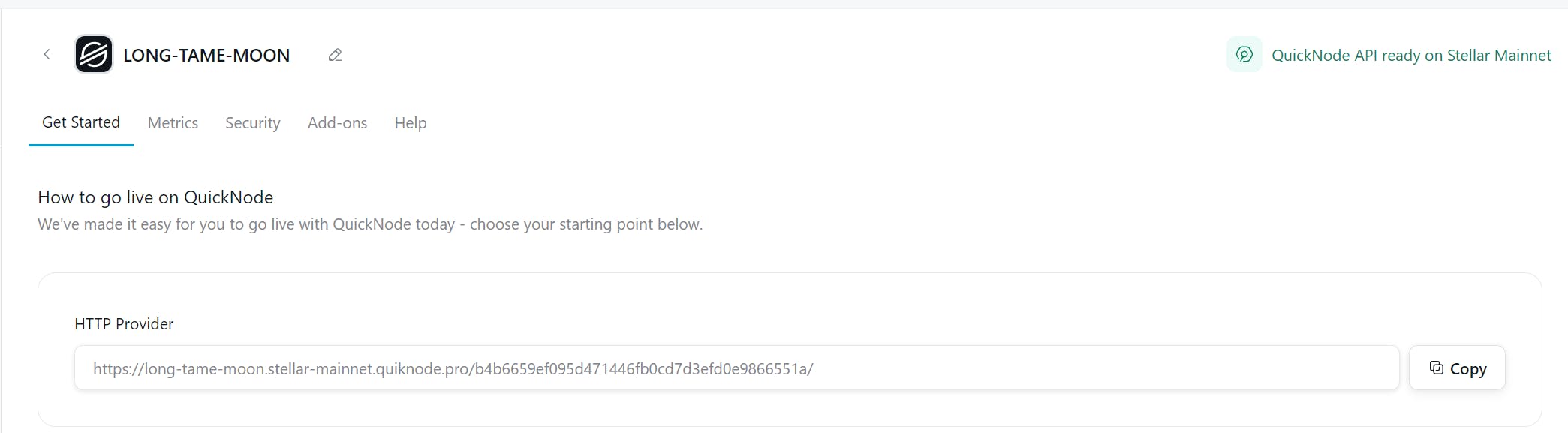
Finally we get the QUICKNODE_RPC_URL.

After that ,we need to go to Render.
Creating a service to retrieve information for our ChatGPT action.
You need to go to Render:

Afterward, you need to click on "New". In the subsequent steps, you will need to click on the "Web Service" option.
You will see this dashboard:

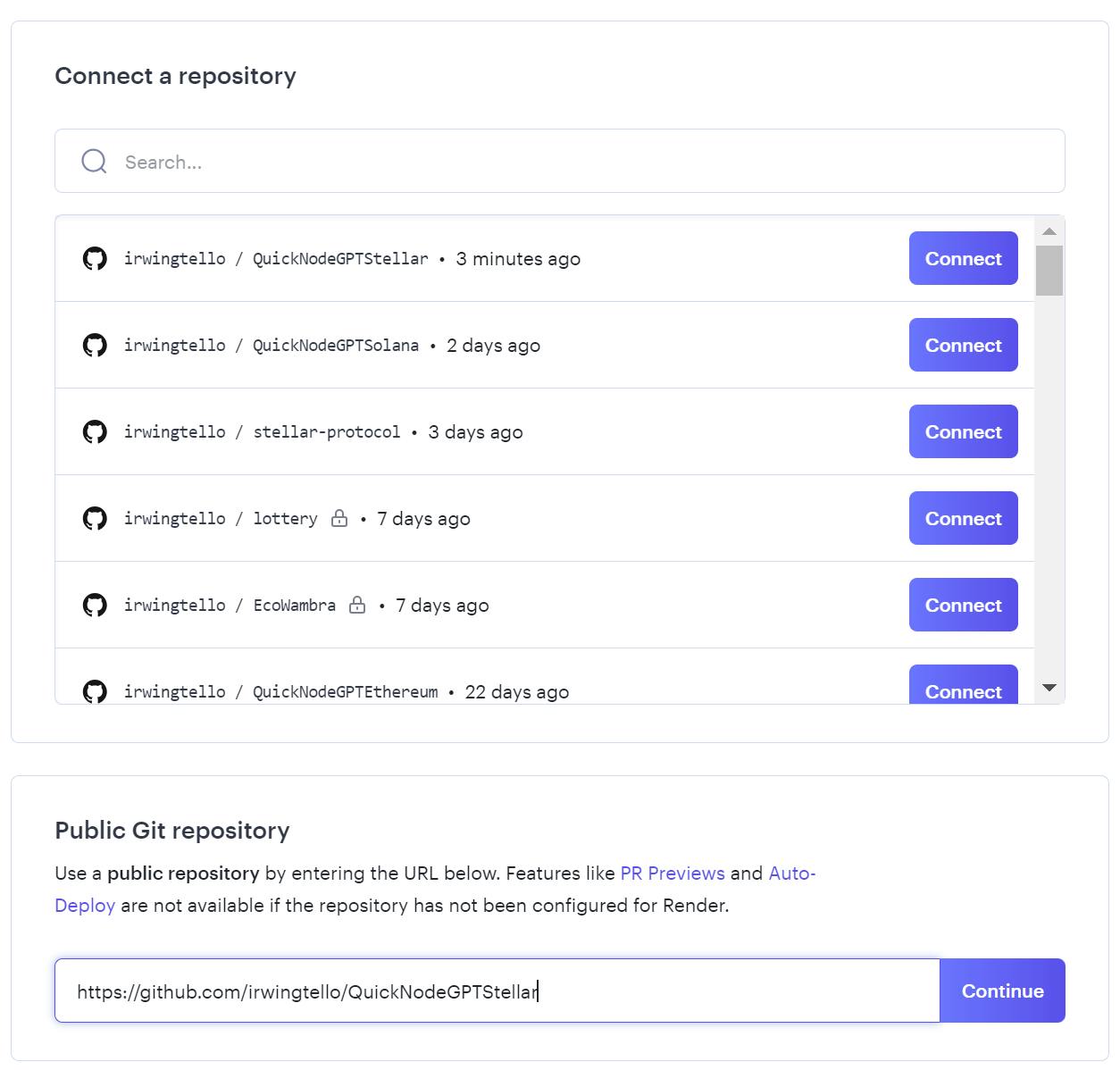
In the Public Git Repository section, you can find a white box where you need to paste this code and click on the "Continue" button:
https://github.com/irwingtello/QuickNodeGPTSolana.git

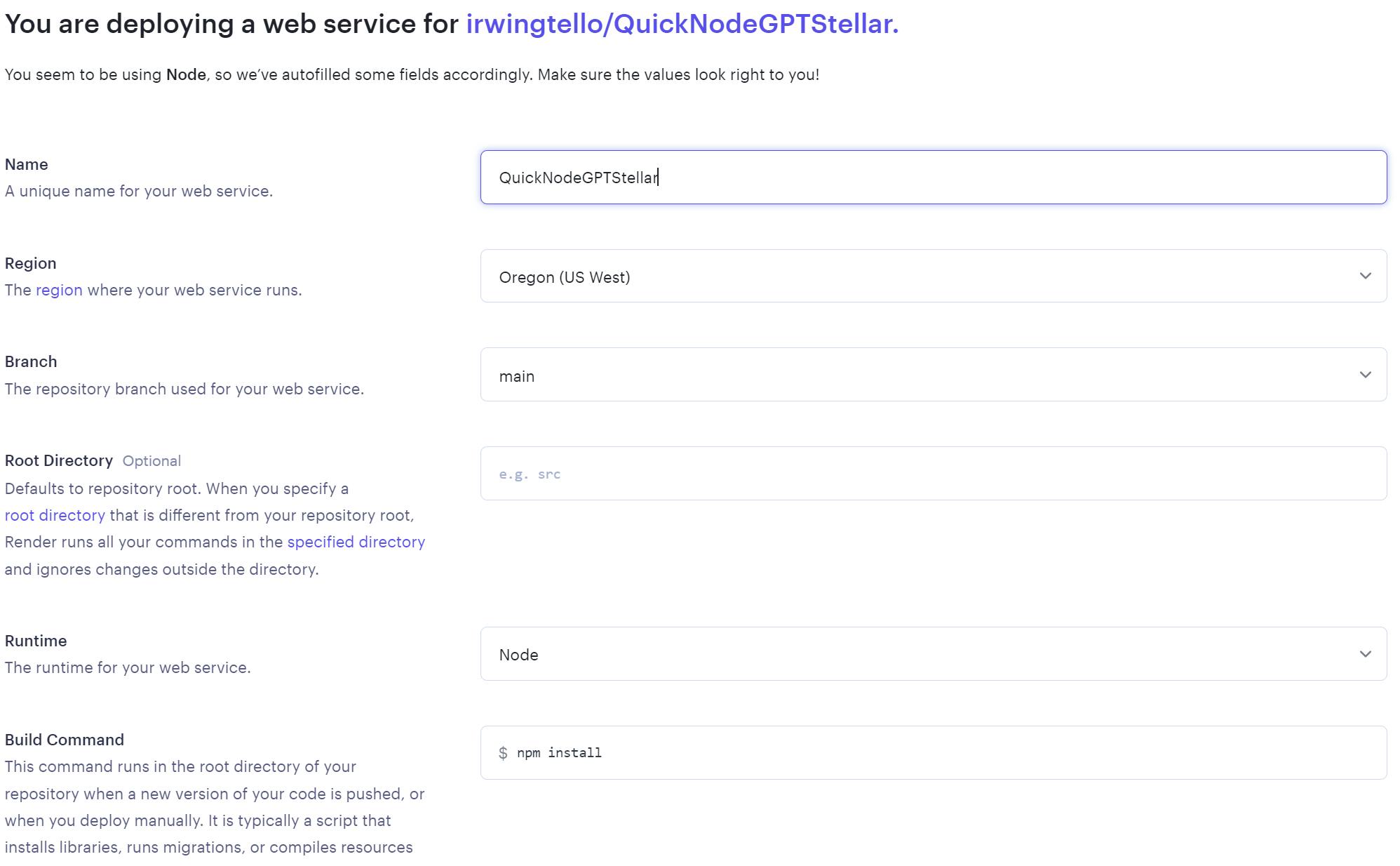
You need to change these values:
In Name, you need to write a name for the service.
In Build Command, you need to write the next command "npm install".
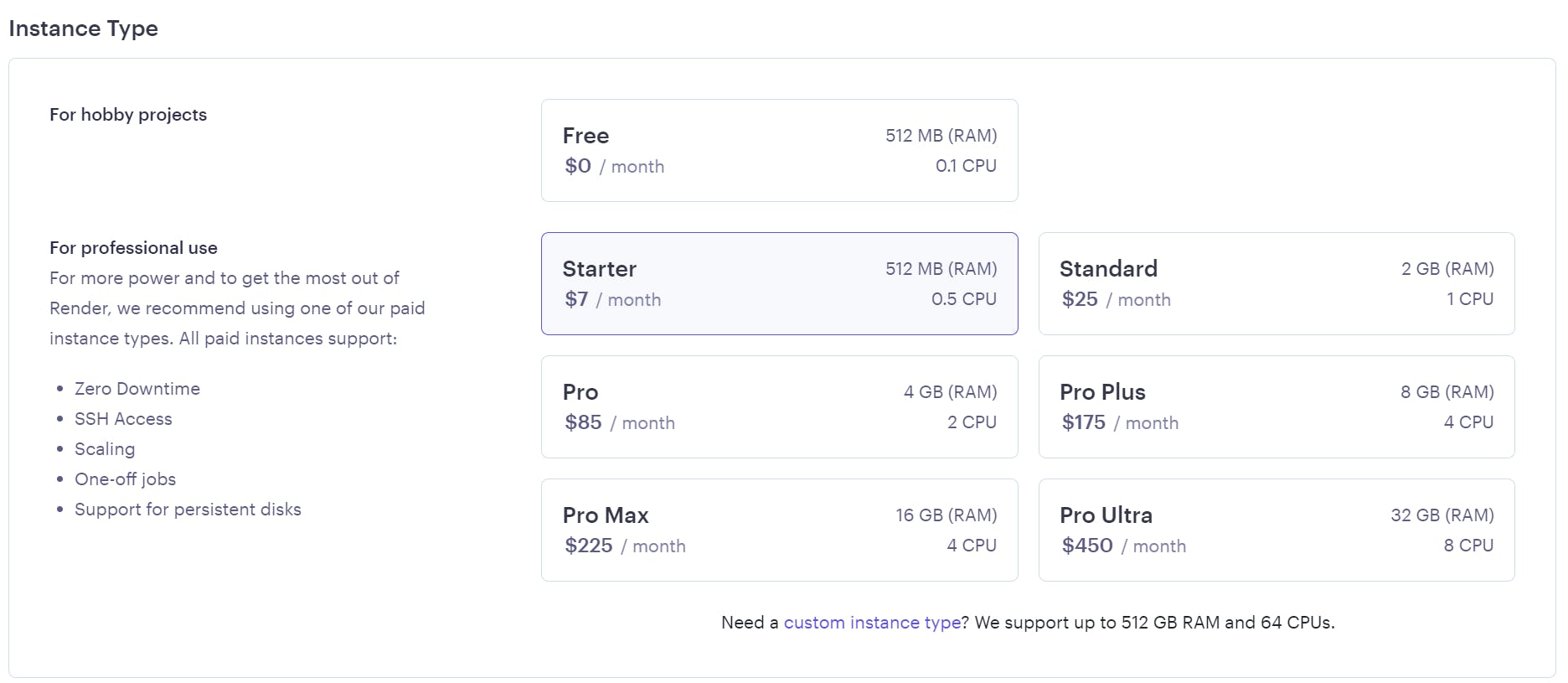
Furthermore, you need to select a plan to host your service.

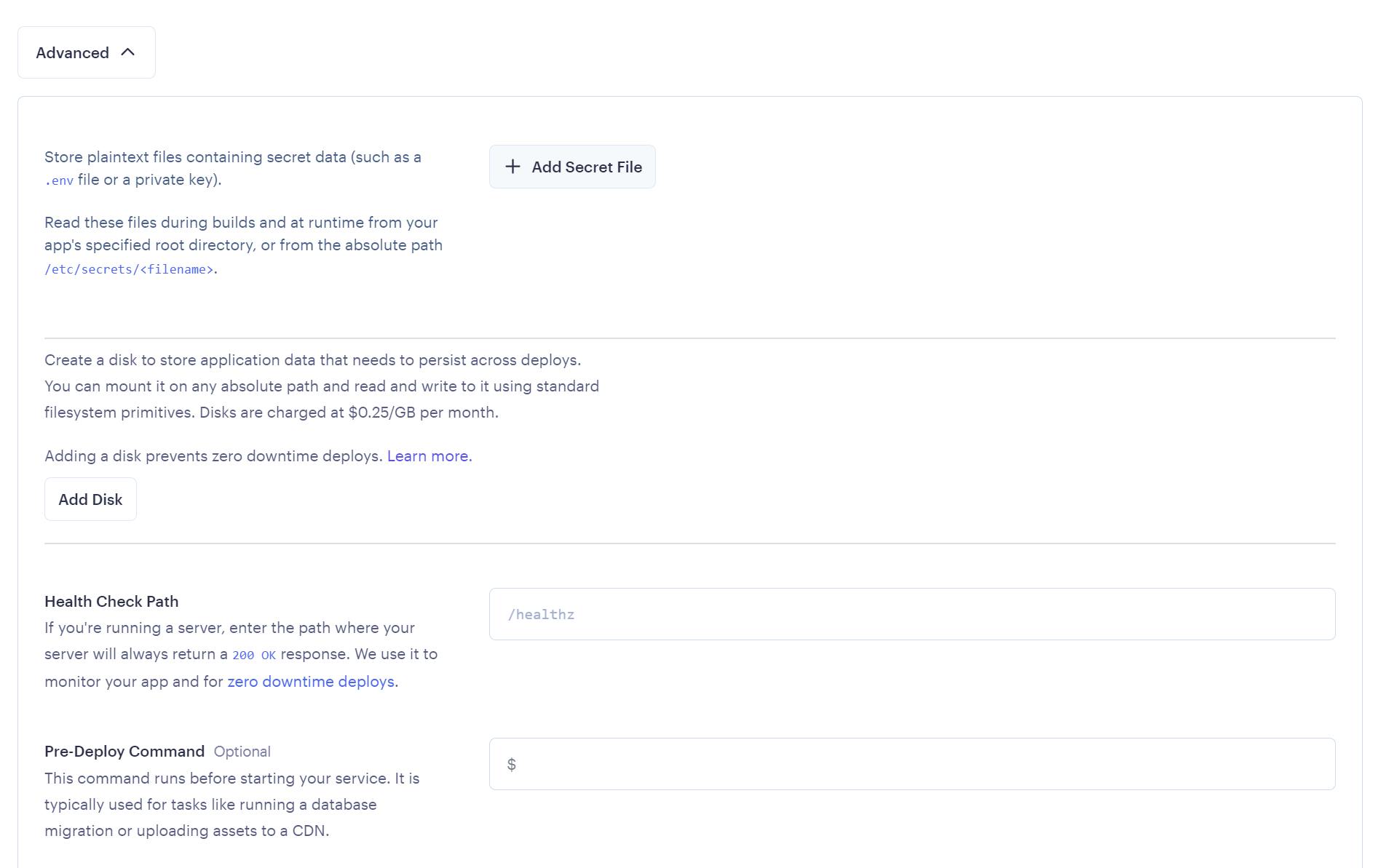
After defining the above values, we need to scroll down and click on the "Advanced" button. Consequently, search for the "Secret file" button and click on it.

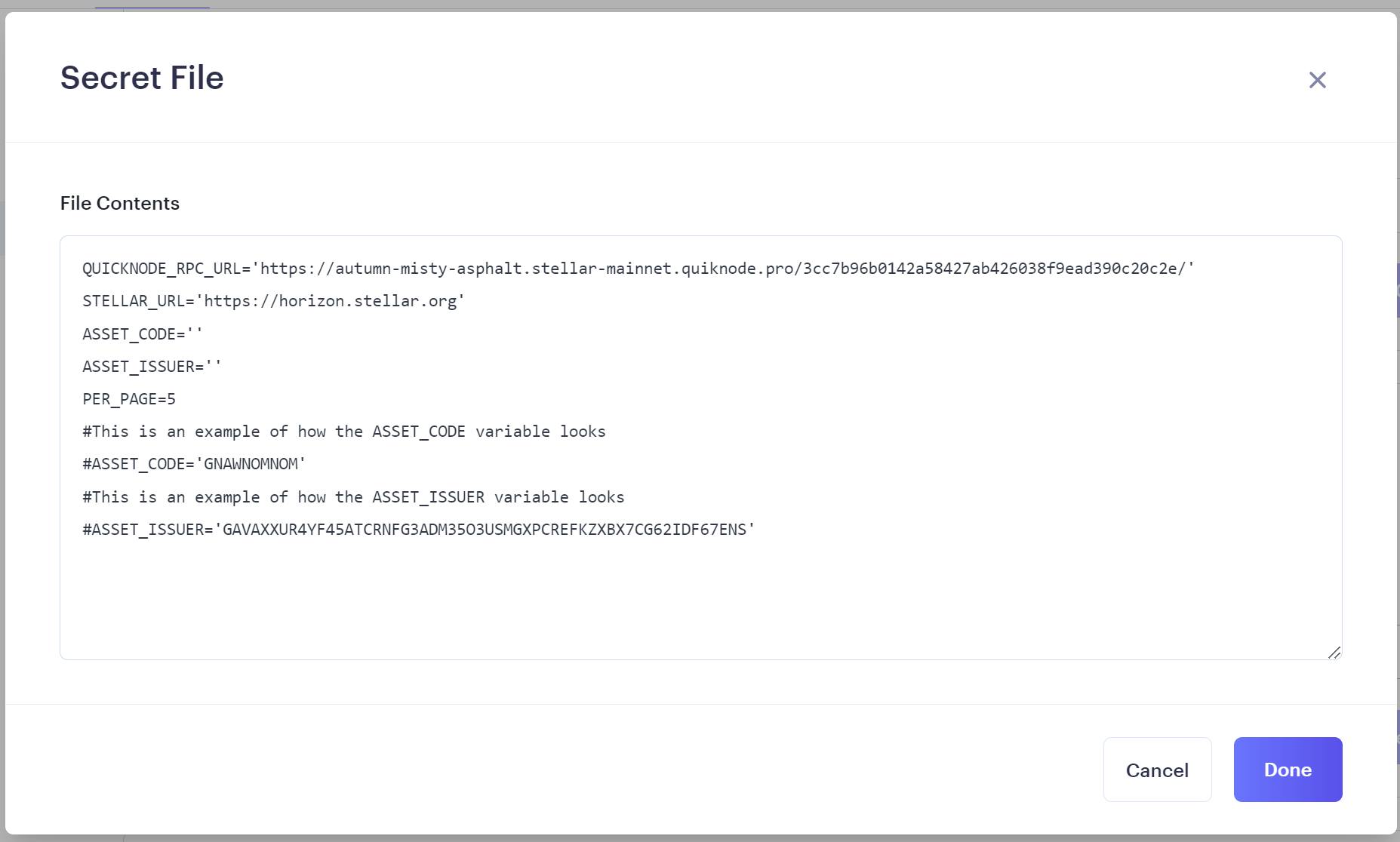
You need to add the following environment variables:
QUICKNODE_RPC_URL=''
STELLAR_URL='https://horizon.stellar.org'
ASSET_CODE=''
ASSET_ISSUER=''
PER_PAGE=5
#This is an example of how the ASSET_CODE variable looks
#ASSET_CODE='GNAWNOMNOM'
#This is an example of how the ASSET_ISSUER variable looks
#ASSET_ISSUER='GAVAXXUR4YF45ATCRNFG3ADM35O3USMGXPCREFKZXBX7CG62IDF67ENS'

After that, click on "Save", and then press the "Create Web Service" button located at the end of the page.

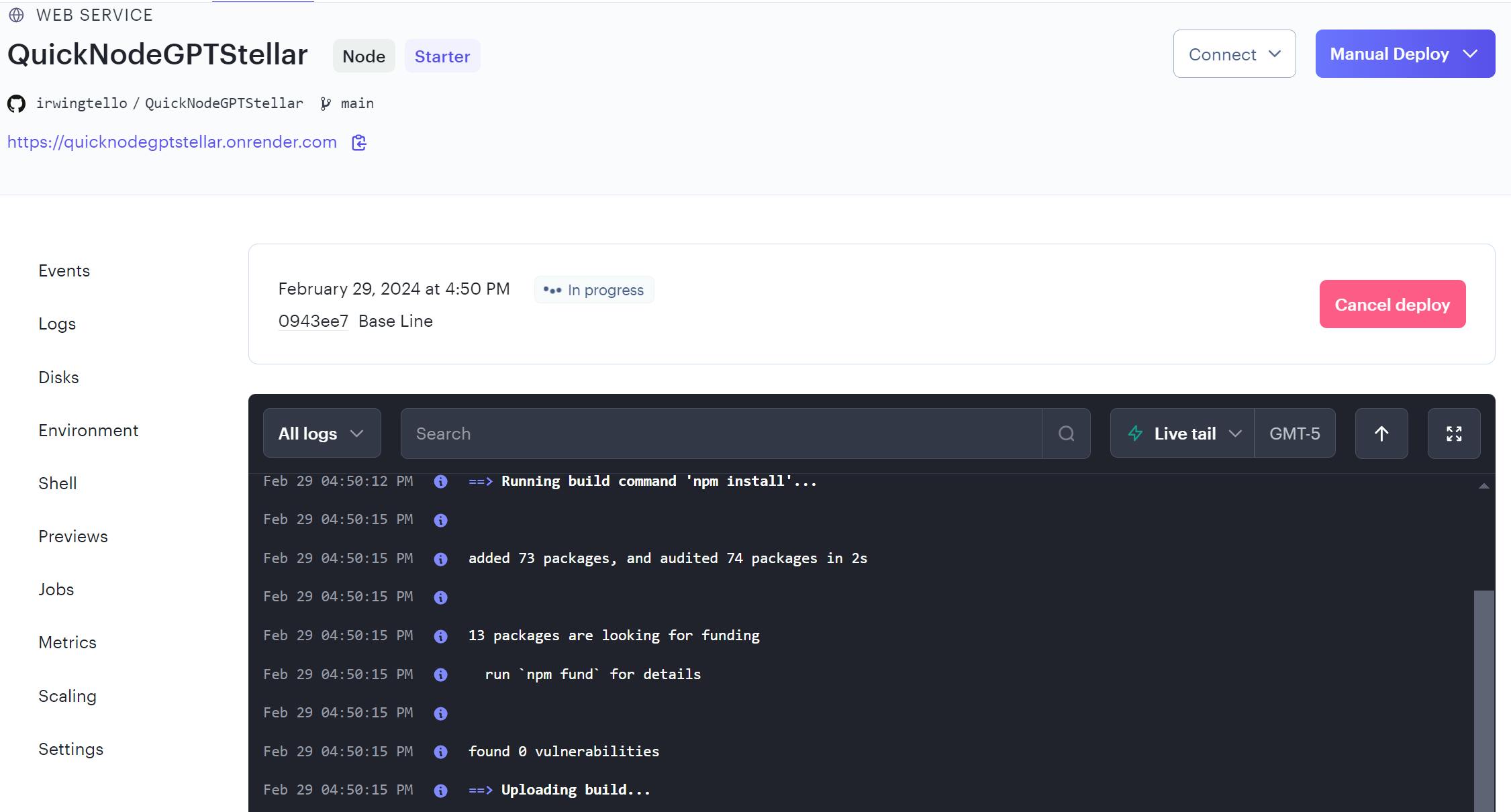
Finally, we need to copy the service URL. In my case, this is the URL:
https://quicknodegptstellar.onrender.com
Wow! Now you need some magic touches to have your Web3 assistant!
Creating our first ChatGPT action
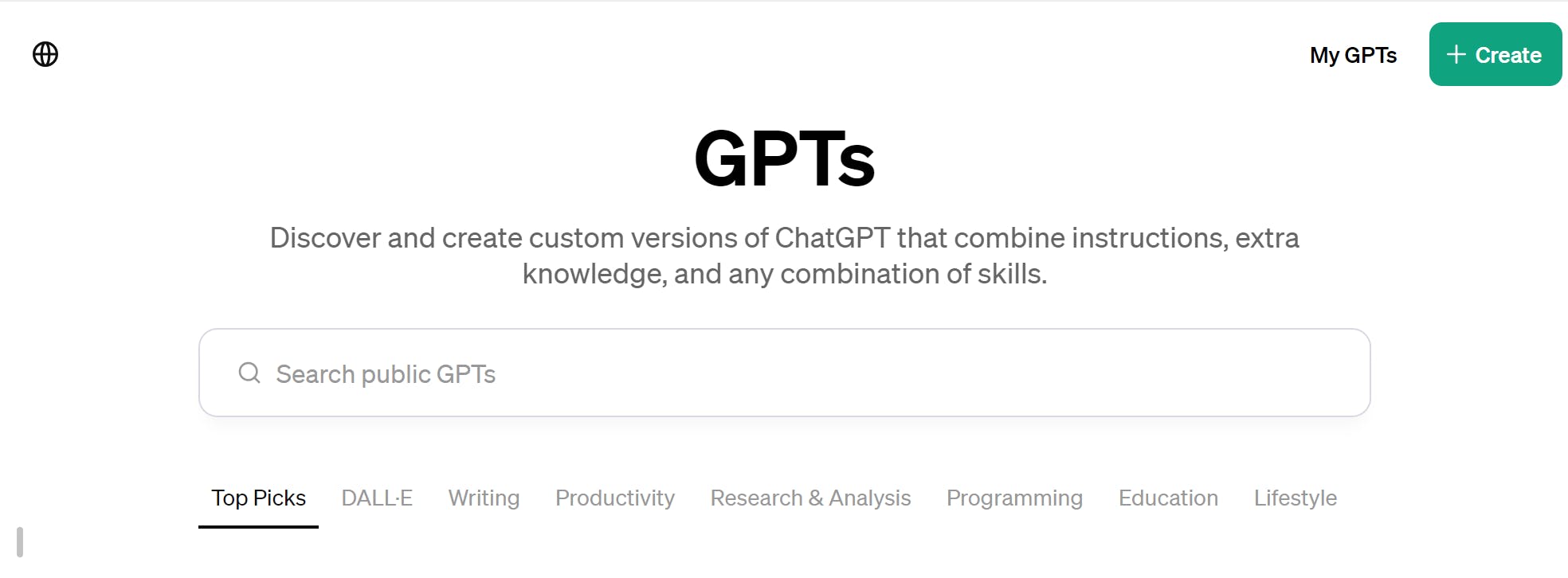
First you need to go to "Explore GPTs".

After that, you will see this screen. Please click on the "Create" button.

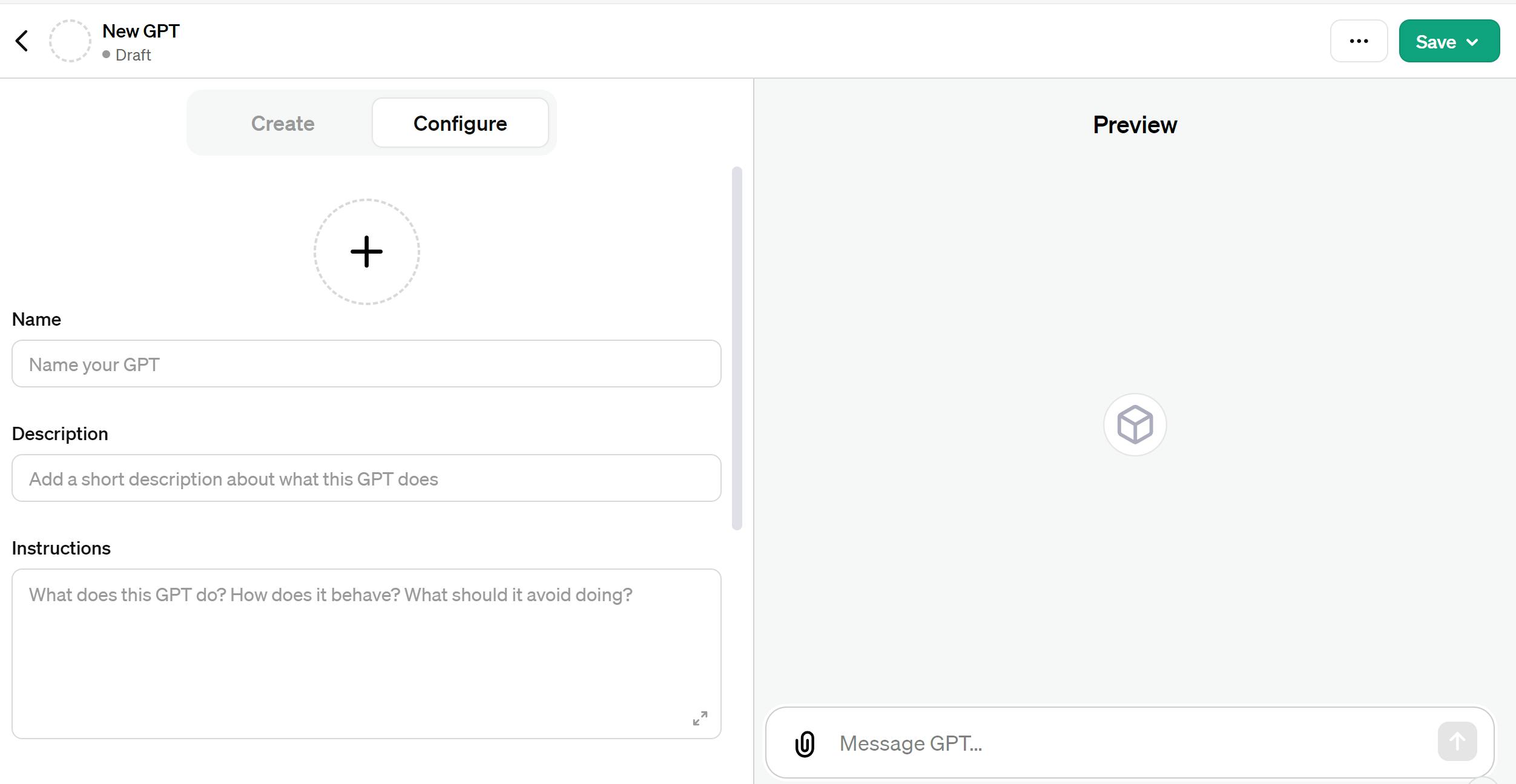
You will see the dashboard for creating your GPT action.

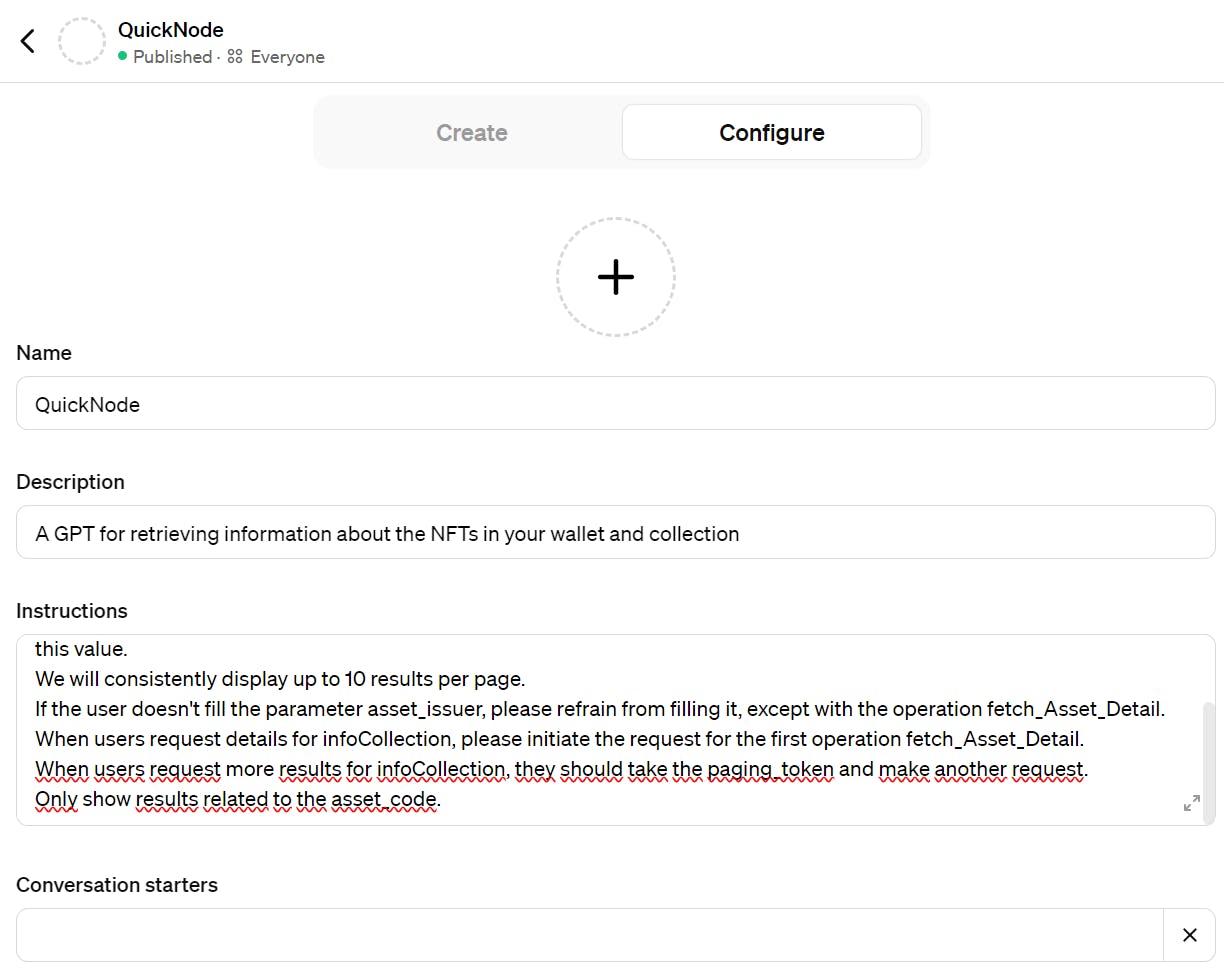
We need to fill out the Name, Description, and Instructions fields.
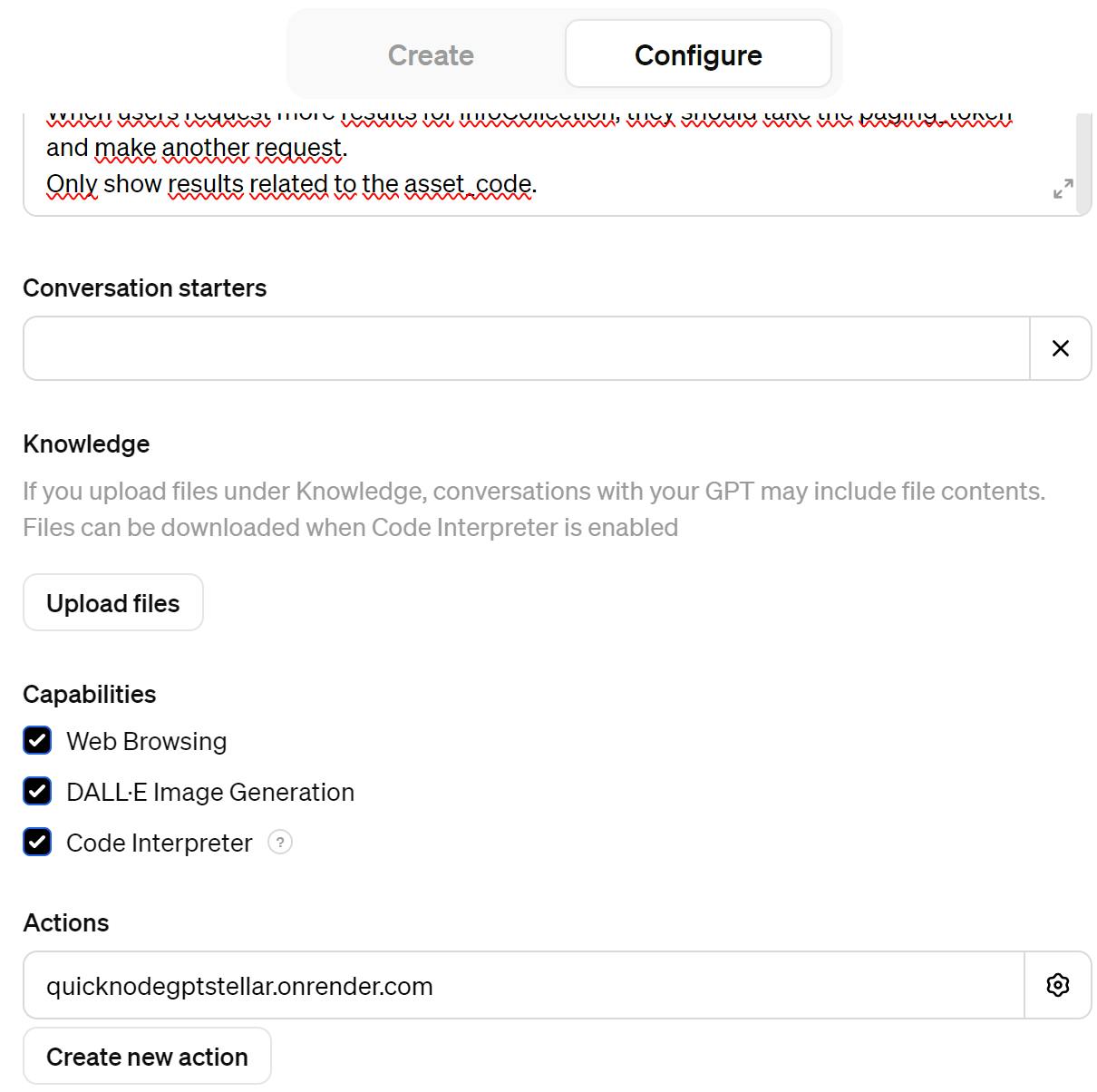
In the Instructions field, you should include these special instructions:
When a user requests a search for NFTs, we will showcase the associated images and metadata.
If the user requests more results, we will retrieve the cursor from the result and populate the operation infoCollection with this value.
We will consistently display up to 10 results per page.
If the user doesn't fill the parameter asset_issuer, please refrain from filling it, except with the operation fetch_Asset_Detail.
When users request details for infoCollection, please initiate the request for the first operation fetch_Asset_Detail.
When users request more results for infoCollection, they should take the paging_token and make another request.
Only show results related to the asset_code.

Afterward, please scroll down and select the "Code interpreter" checkbox, then click the "Create new action" button.

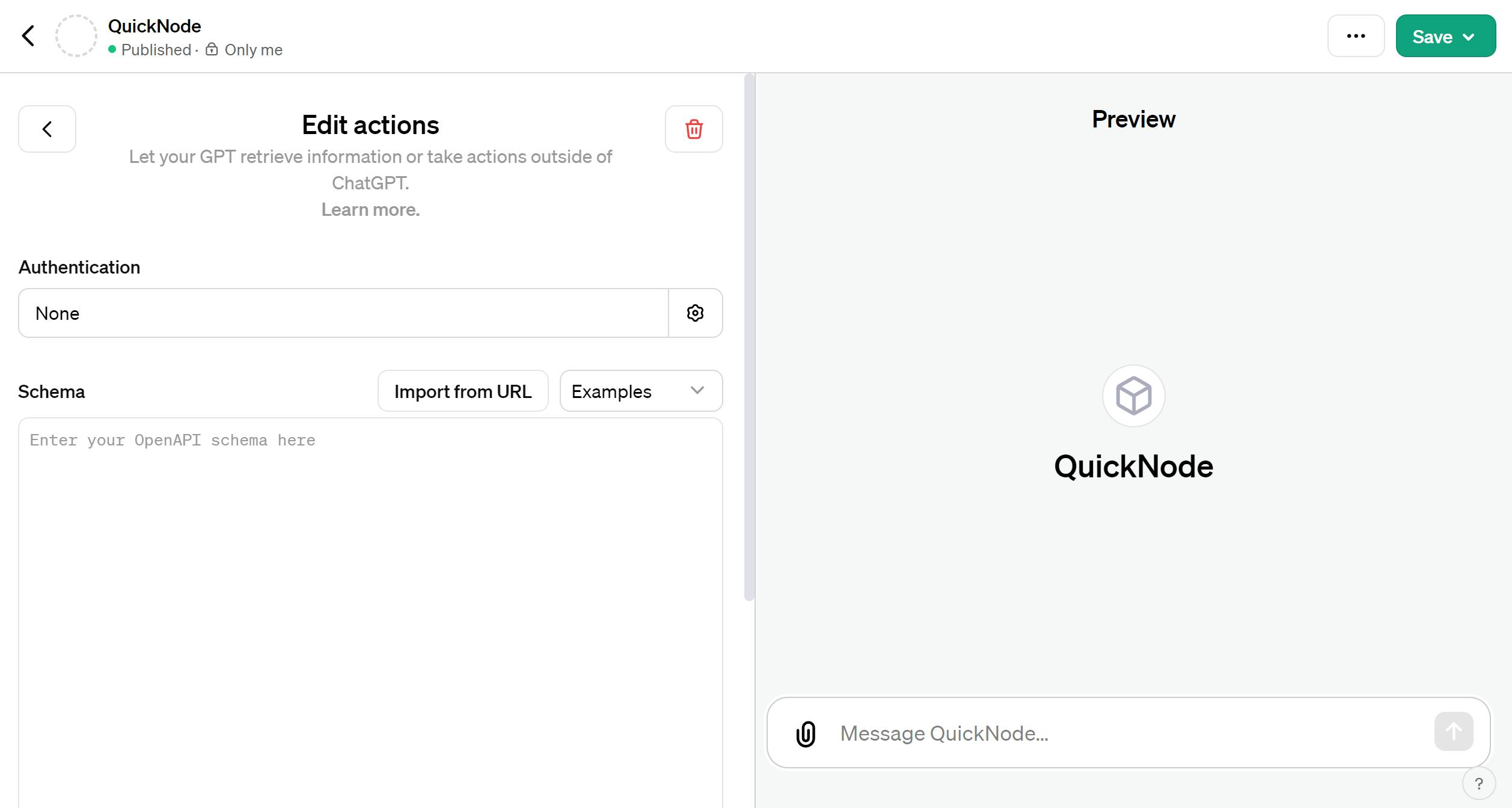
You will see this page:

In consequence you need to fill the schema with this code:
Note: Please replace the text "your-service-url" with your service URL.
{
"openapi": "3.1.0",
"info": {
"title": "NFT Information",
"description": "This API retrieves information about Stellar assets",
"version": "v1.0.0"
},
"servers": [
{
"url": "your-service-url/api"
}
],
"paths": {
"/fetchAssetDetail/": {
"post": {
"description": "Return data from the Assets",
"operationId": "fetch_Asset_Detail",
"parameters": [],
"deprecated": false,
"requestBody": {
"content": {
"application/json": {
"schema": {
"type": "object",
"properties": {
"asset_code": {
"type": "string",
"description": "Asset Code"
},
"asset_issuer": {
"type": "string",
"description": "Asset Issuer"
},
"cursor": {
"type": "string",
"description": "Number of items per page"
}
},
"required": [
"asset_code"
]
}
}
}
}
}
},
"/infoCollection": {
"post": {
"description": "Returns data from the Collection",
"operationId": "info_Collection",
"parameters": [],
"deprecated": false,
"requestBody": {
"content": {
"application/json": {
"schema": {
"type": "object",
"properties": {
"asset_code": {
"type": "string",
"description": "Asset Code"
},
"asset_issuer": {
"type": "string",
"description": "Asset Issuer"
},
"cursor": {
"type": "string",
"description": "Cursor"
}
},
"required": [
"asset_code",
"asset_issuer"
]
}
}
}
}
}
}
},
"components": {
"schemas": {}
}
}

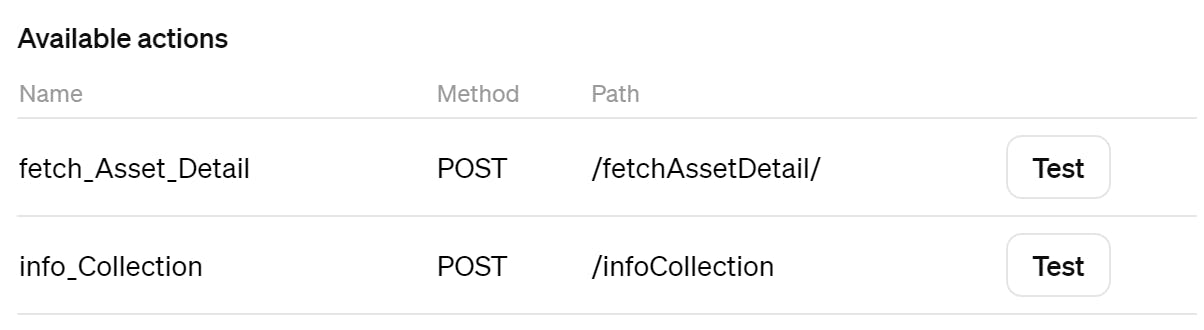
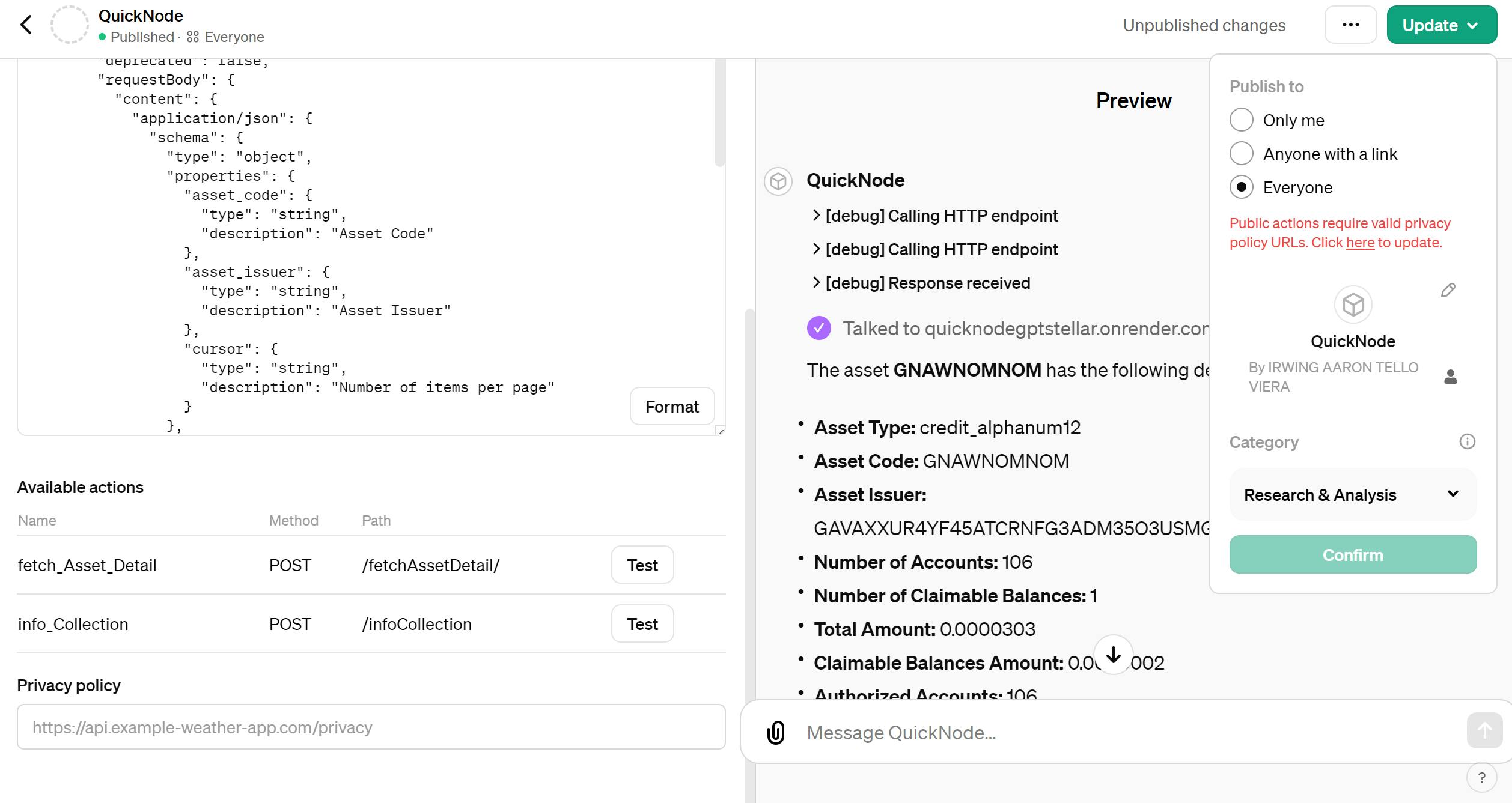
Now you can see the actions created!.
Note: To release your GPT to your community, you need to fill out your privacy policy.

Finally you can deliver your gpt!, click on the "Save" button located on the top corner.

Now your community can access your action!

Searching NFTS from your wallet on ChatGPT with QuickNode.
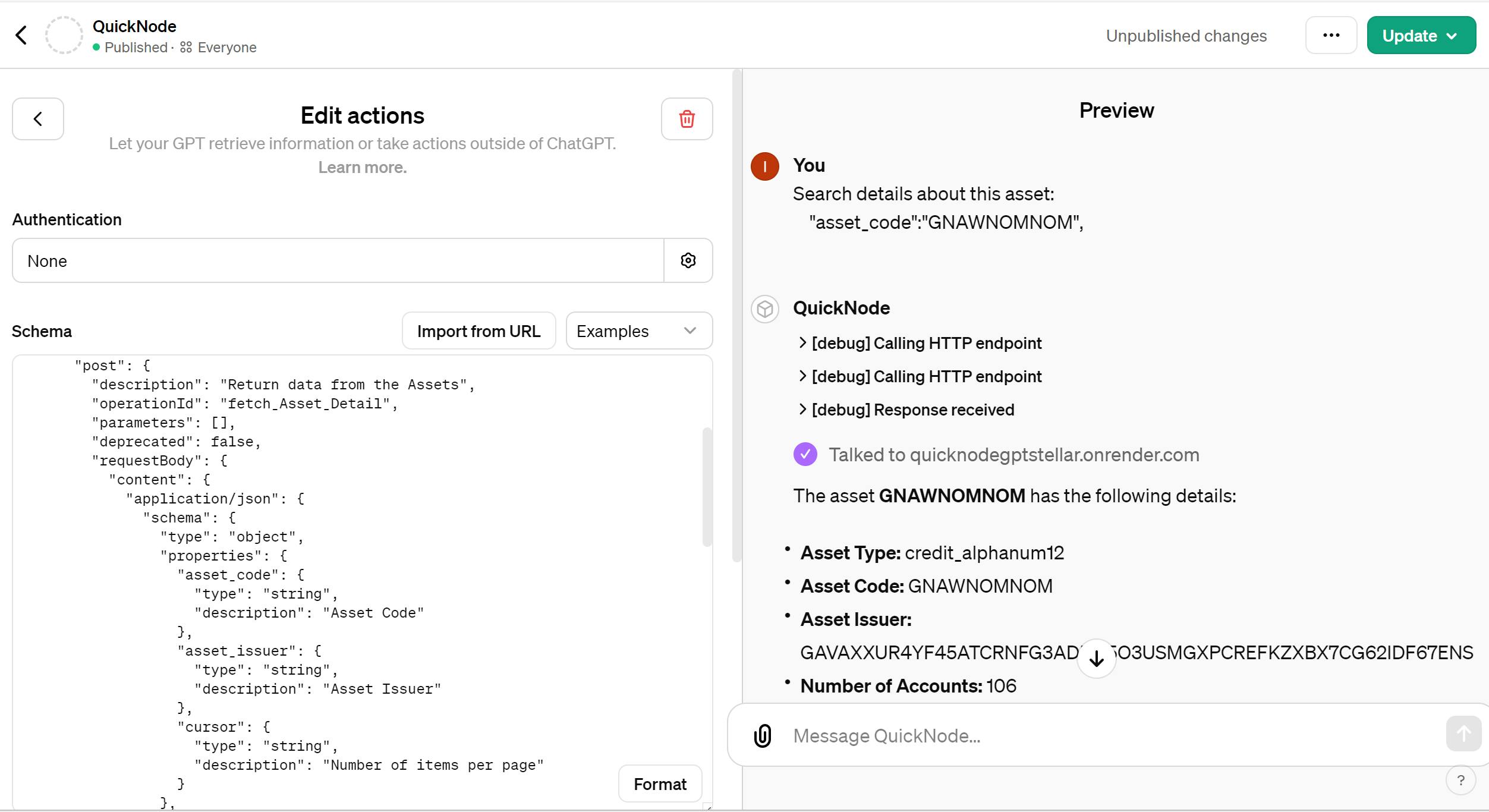
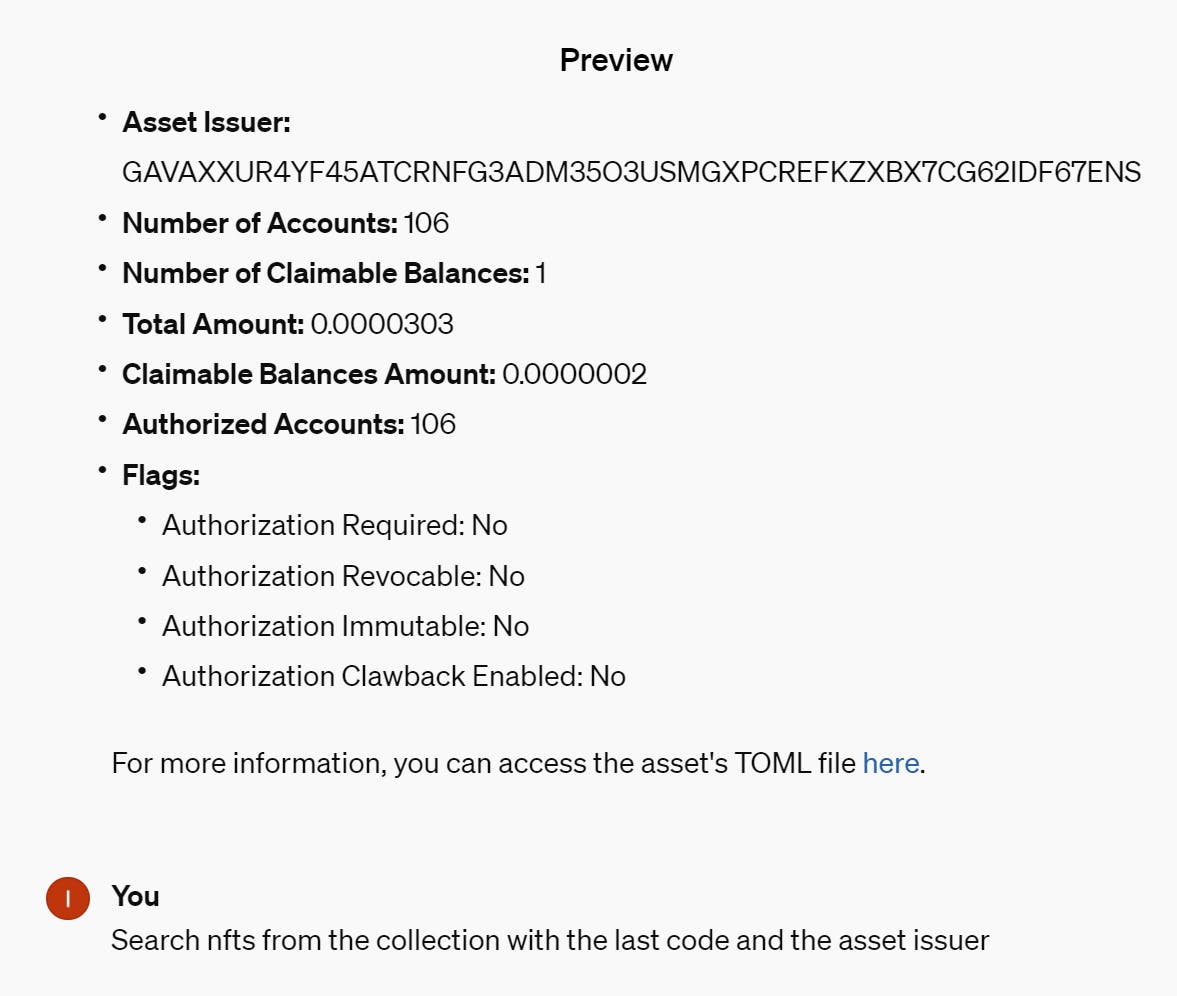
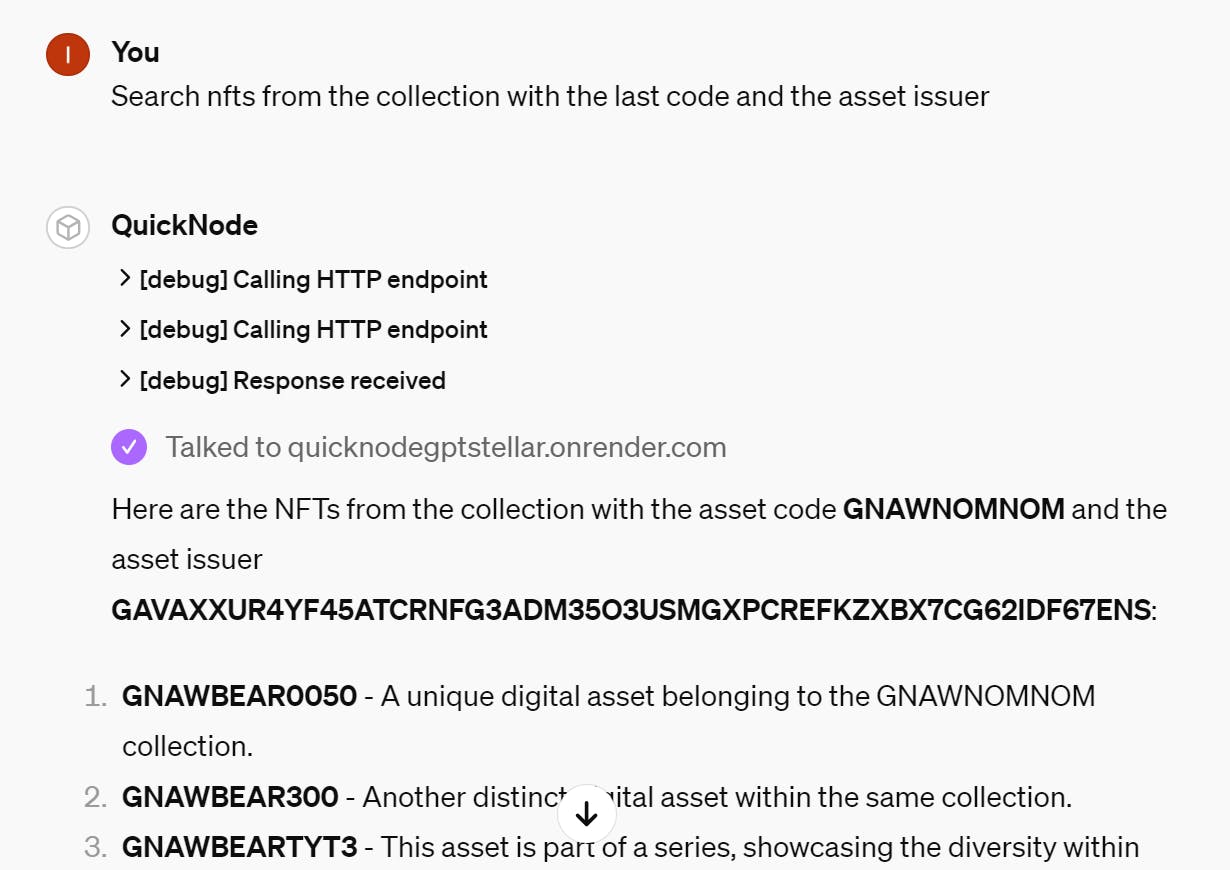
Now you can search nfts with easy!,like this example:

Note: First you need to search for the details from the asset
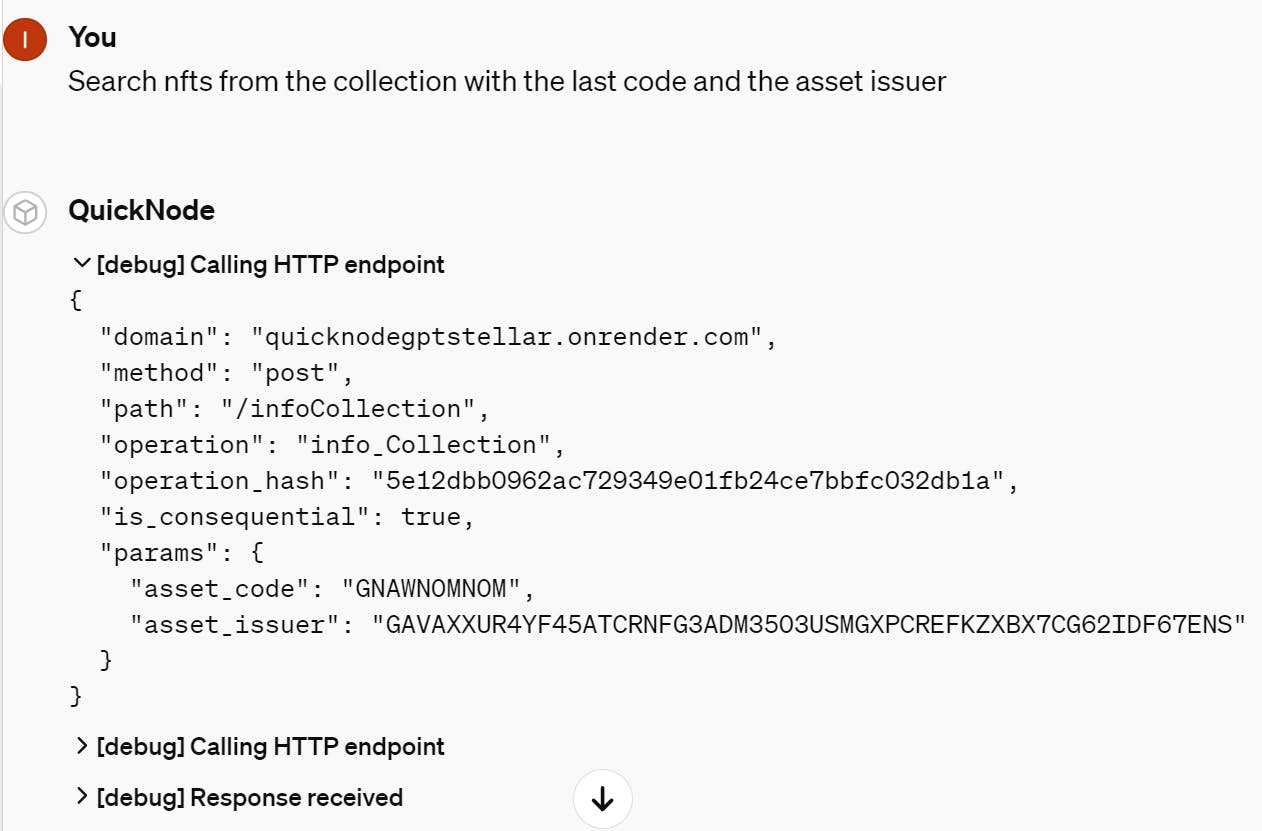
Behind the scenes, this is how the transaction is processed:

After knowing how it works, let's see the magic

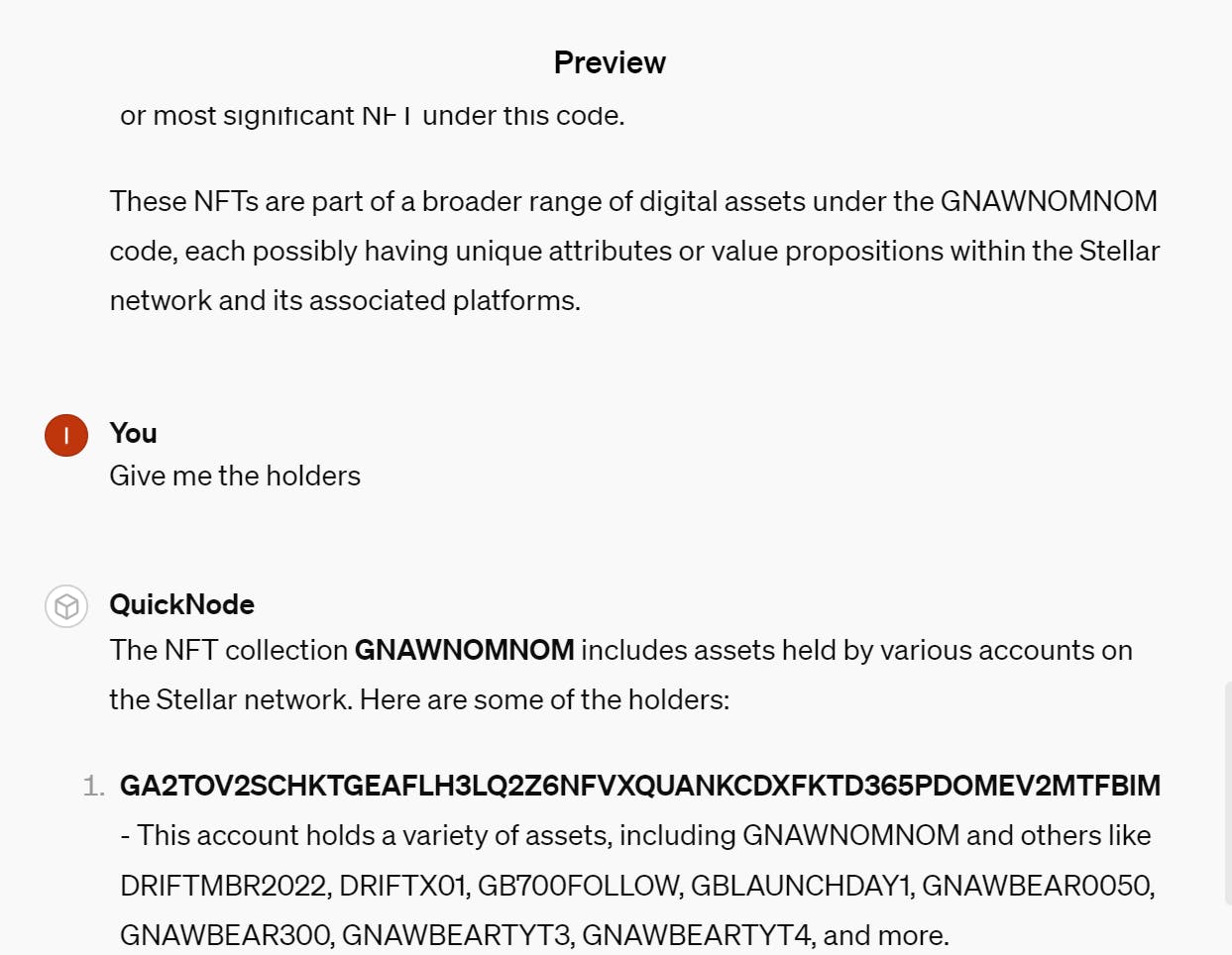
If you want the holders from the collection, you need this instruction:

If you want more results, you can ask in the following manner:

Conclusion
Great job! You've effectively programmed GPT to search Stellar for NFTs through a collection and examine NFTs stored in your wallet.
I encourage you to explore adding more features. Even small adjustments can lead to notable improvements 🚀.
We ❤️ Feedback!
If you have any feedback or questions on this guide, let us know.
Or, feel free to reach out to us via Twitter or our Discord community server.
We’d love to hear from you!
Author: Irwing Tello
Discord: discord.com/invite/ADjtsHVreT
Twitter: twitter.com/irwingtello
LinkedIn: linkedin.com/in/irwingtello
Email: irwing@dfhcommunity.com
Youtube: youtube.com/@irwingtellomx
You can support my work here:
BTC: 34kXK9CpTJP1PyHKw2kUD2bt6rtGcG5CHY
EVM Address: 0x8B98F8Ff69d2A720120eD6C71A9Bc5072b8Eb46D
Solana: Ey9oVFHW79giacRZaKxigYjeihMsY7ox8jxc7Hp1sJmS